【その2】(例:Adobe xd)デザインツールを使ってデザインしてみよう!持ち込みデザインでのWebサイト制作の話

前回、自分でデザインを作成したい方や、既にデザイン案をお持ちの方に向けて、実際に実装までどのような工程が必要で、どのくらい時間がかかるのか、いくつかの例をご紹介しました。
今回は、Adobe XDを使用したデザイン案の作成において、ツールの使い方についてより詳しく説明したいと思います。
目次
- はじめに
- Adobe XDについて
- Adobe XDとは
- 基本の操作
- 便利機能:リピートグリッド
- まとめ
Adobe XDについて
Adobe xdとは
デザインを「時間をかけずに」「美しく」作成することができるツールです。
基本のワイヤーフレームをベースにして、時間をかけずに美しいデザインを仕上げることができます。UIの外観を定義する際には、ベクター描画ツール、カラー、文字スタイル、グリッド、ガイドなど使用できます。
https://www.adobe.com/jp/products/xd/details.html

UIって?
「ユーザーインターフェイス(User Interface)」の略です。Interfaceは「接点、接触面」という意味で、ユーザーと商品・サービスの接触点=「ユーザーの目に触れる・使用する部分」ということになります。Webサイトであれば、画面上に表示されるデザイン、フォント、製品の外観などもUIと言えます。
さらに「このUIを使用したユーザーがどのような経験をし、感想をもつのか」という部分まで考慮したものが『UXデザイン』と呼ばれます。「フォントが読みやすい」「注文した商品がすぐ届いた」など、サービス全体のクオリティが含まれます。
時間をかけずに
「時間をかけずに」というのは、どのようなデザインにするかの「思考」の部分ではなく、頭にあるアイデアをアウトプットする「作成」の工程において、です。
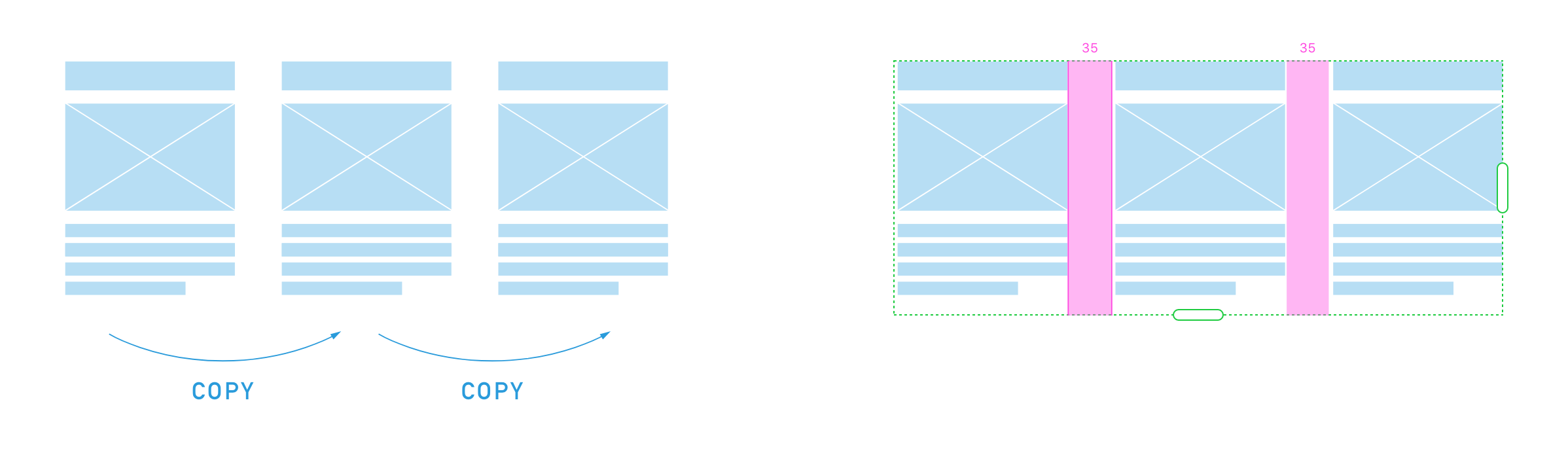
例えばブログやニュース記事のサムネイルがずらっと並ぶページを作りたい時、ひとつひとつの要素の位置や大きさを調整し始めると途方もない時間がかかってしまいます。一度細かく調整しても、あとから変更を加えたくなる場合も考えられますよね。XDでは「リピートグリッド」というとてつもなく便利な機能を使って、一瞬でコピー、全ての要素を一気に間隔・位置調整することができます。
(詳しいリピートグリッドの使い方については後述)

美しく
Webサイトを見ていて「美しい」と感じる理由は「色彩が美しい」「写真・動画が美しい」「要素が均等に並んでいる」「一貫性がある」など様々なものがあると思います。
XDでは、先ほどご紹介したリピートグリッド・ガイドラインを利用して美しく並んだコンテンツの作成や、テキストカラー・フォントの変更、ベクターイメージの作成を組み合わせて、美しいデザイン作成ができます。
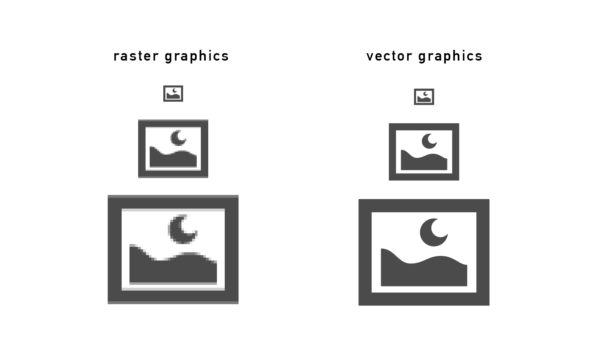
ベクターイメージとは
ドットの集合体で画像を表現するラスターイメージとは異なり、座標などの数値データから演算によって画像を再現します。拡大するとドットの配置に歪みが生じて粗くなってしまうラスターイメージに対し、拡大のたびに演算を行うベクターイメージは劣化知らずと言えます。

基本の操作
ではデザイン案を作成してみましょう。
起動後、アートボードサイズを決定します。

(今回はwebサイトのデザインを想定して「web 1920」を選択しましたが、アートボードのサイズはいつでも変更できるのでこの段階でそこまでこだわる必要はないかと思います。)

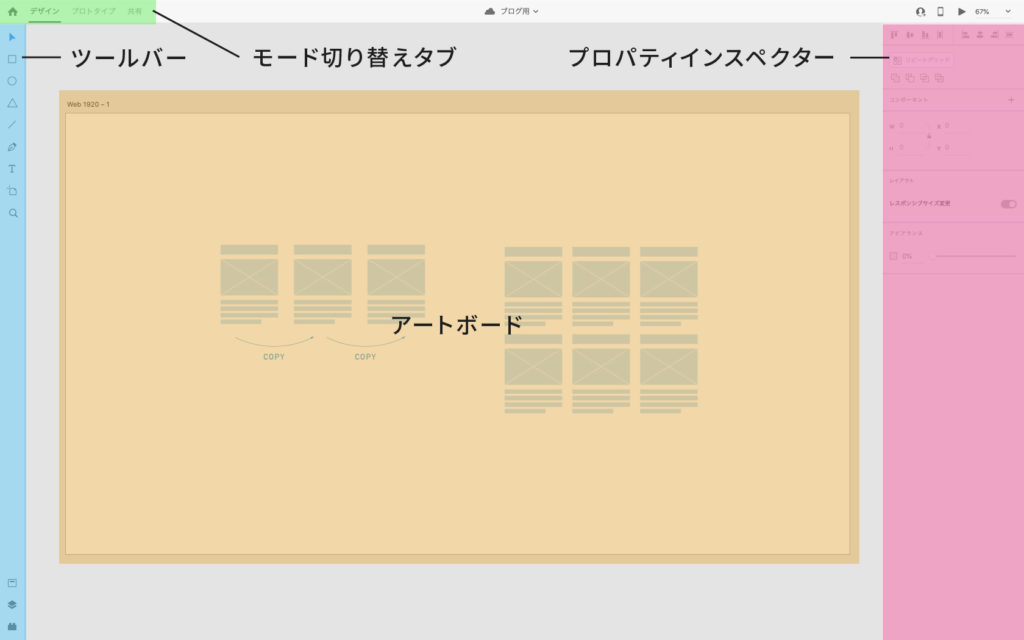
アートボード
この範囲内で作業します。机の上の画用紙・ノートみたいな感覚です。
ツールバー
選択ツール、オブジェクト描画ツール、テキスト作成ツールなどが選べます。
モード切り替えタブ
デザインモード、プロトタイプモード、共有モードの切り替えができます。
- デザインモード:テキスト・画像・オブジェクトを配置したり、色やフォントの変更をしたり、見た目のデザインを変更する場合のモードです。
- プロトタイプモード:「このボタンをクリックするとこのページへ遷移してほしい」といったようなページ間の移動に関する変更など、動作に関する編集はプロトタイプモードで行います。
- 共有モード:リンクの作成などプロジェクトの共有に関する設定をします。
プロパティインスペクター
作成・編集したいオブジェクト、テキストの色、サイズ、フォントなどを変更します。
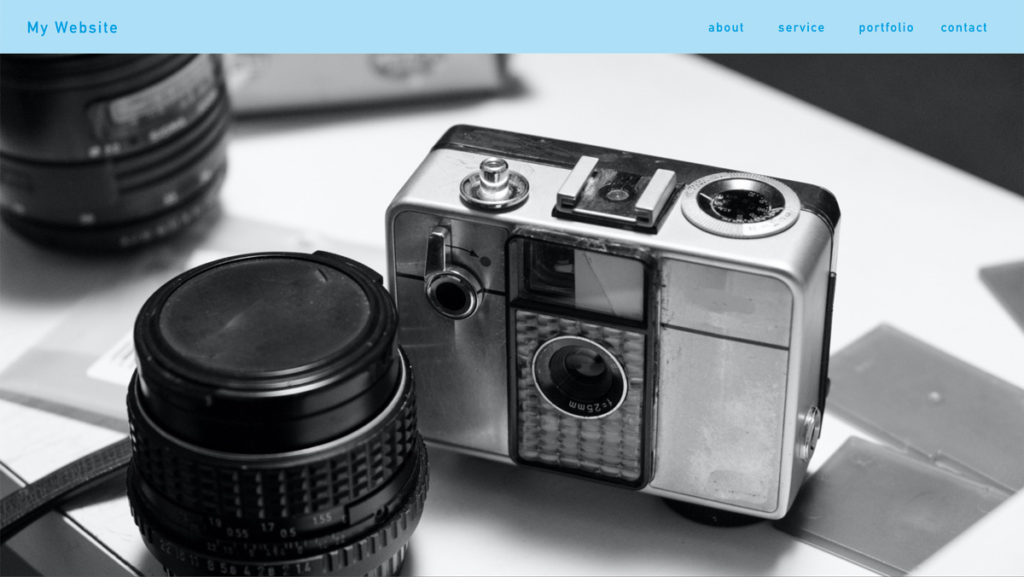
トップページをデザインしてみる
このようなトップページを作りたいとします。

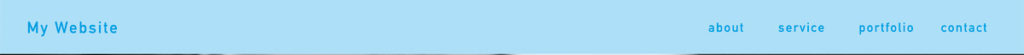
ヘッダーメニュー部分を作ってみる

1.背景となる水色の四角形を作成
- 左側ツールバーの上から2番目の四角いアイコン「四角形作成ツール」をクリックします。
- マウスカーソルが十字に四角形に変わったら、ドラッグでヘッダーの背景部分となる四角を作ります。

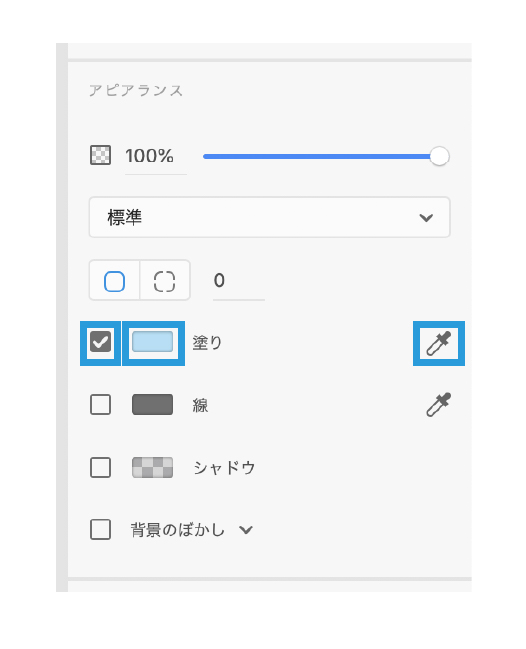
- 右側プロパティツールの「アピアランス」部分で、塗りと線の色・有無を変更します。
- チェックを外せば塗りなし・線なしにできます。
- 色ウインドウをダブルクリックでカラーピッカーが開きます。
- スポイトでウインドウのどこからでも色を拾ってくることができます。
2.サイトタイトル、メニューを作成
- 左側ツールバーの「T」アイコン「テキスト作成ツール」をクリックします。
- テキストを入れたい場所でクリック、または四角形を作るときのようにドラッグしてテキストボックスを作成します。
テキスト編集を終わる場合はCtrl + Enter(mac:command + Enter)です。
Enterだけだと永遠に改行されてしまいますので注意。

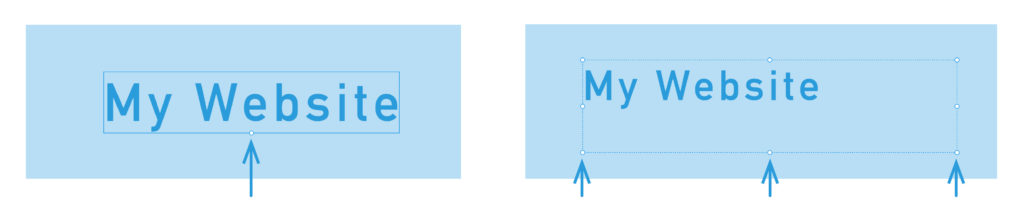
- クリックして作成したテキストを選択すると、下に白い丸ボタンがひとつなのに対し、テキストボックスを作成した場合は白いボタンが複数あります。
- クリックテキストは、白いボタンをドラッグでテキストサイズが変更され、テキストボックスの場合はボックスのサイズが変更されるため、テキストサイズを変更したい場合は右側プロパティツールでのサイズ変更が必要です。
- ただ、クリックテキストの場合、表示領域がテキストボックスのように決定されていないので、文章中エンターで改行を指定する必要があります。
- 文字サイズの変更が多く必要そうな見出しやタイトルなどはクリックテキスト、コンテンツ内の長い文章などはテキストボックス、と使い分けるのがオススメです。
画像部分を作ってみる
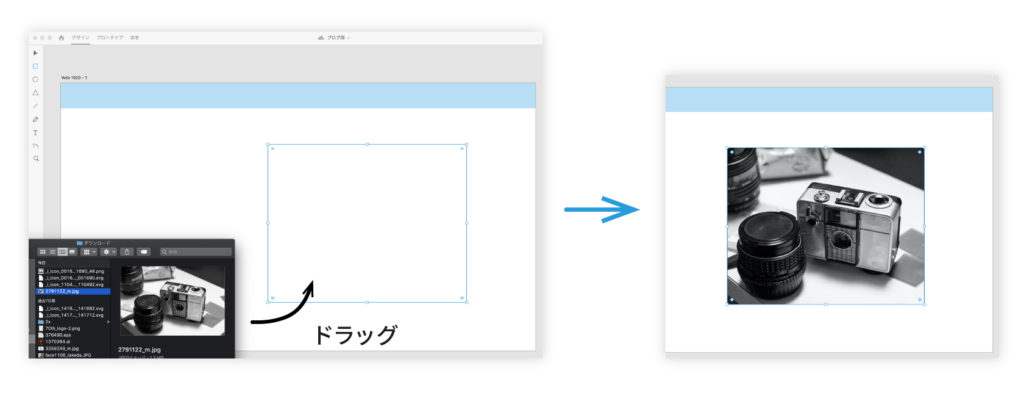
- 四角形作成ツールで四角オブジェクトを作成したら、ドラッグで画像を挿入します。

- 四角形を変形して、ヘッダー以外が埋まるようサイズを変更します。
変更したサイズに応じて画像の比率がきれいに変わってくれます。
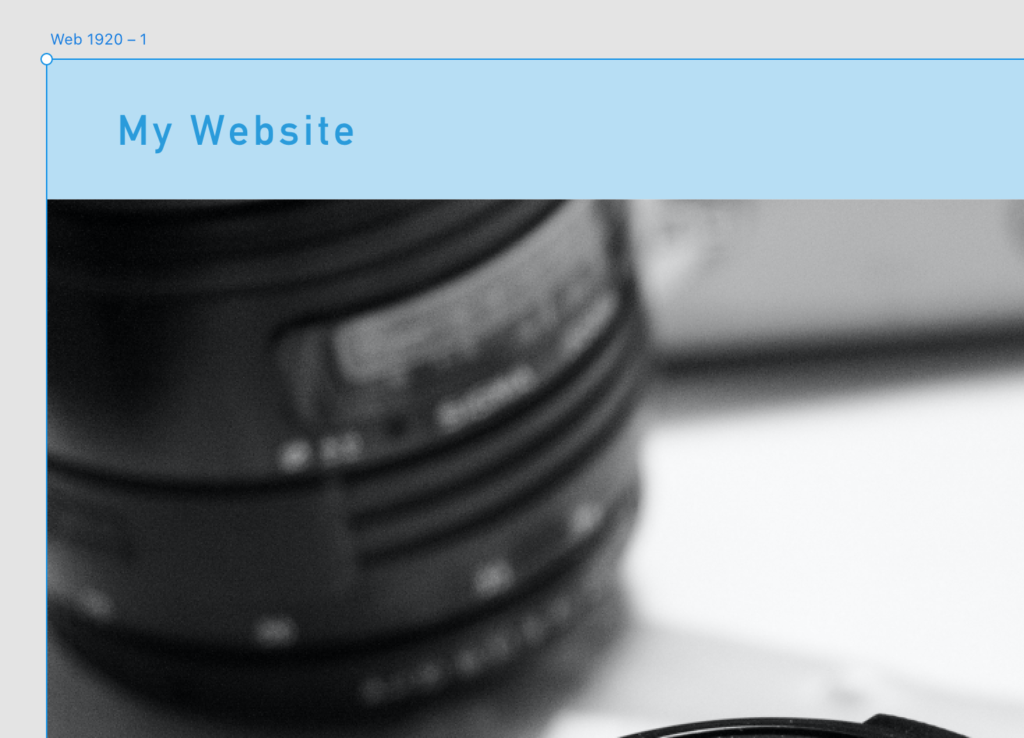
完成!→プレビューしてみる

- アートボード左上のアートボード名をクリックすると、アートボードが選択された状態になります。
- この状態で、Ctrl + Enter(Mac:command + Enter)でプレビューを見ることができます。
トップページ完成です。
基本的なシェイプツール、画像の挿入、テキストの挿入だけでWebサイトらしくなりましたね。
では、先ほども少し触れましたが、ブログやニュースなどの記事を表示したい、という場合はどうでしょう。
シェイプを一つずつ作成するには膨大な時間が必要です。
そんなときに便利なのがこちらの機能です。
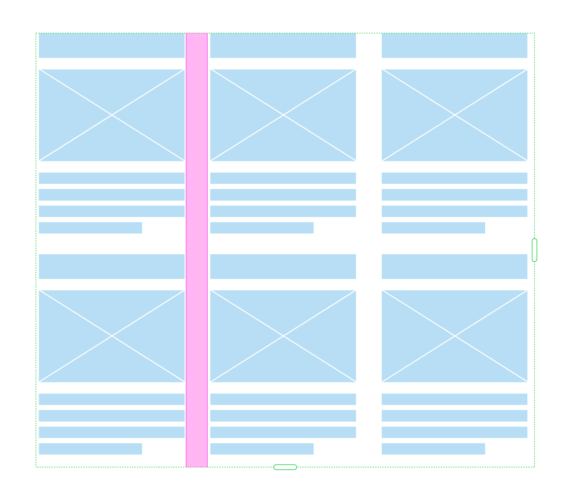
便利機能:リピートグリッド
コピペせずに一瞬で繰り返しオブジェクトを作成できる機能です。

- まず複製したいオブジェクトを作成します。
複数の要素がある場合は全てを選択し、右クリックまたはCtrl + G(mac:command + G)でグループ化しておきます。 - 複製したいオブジェクトを選択した状態で、右側パネルの「リピートグリッド」をクリック(または、ctrl+R(Mac:command+R))。
- オブジェクトが緑色の点線で囲まれ、右側・下側にボタンが表示されます。
- ボタンをドラッグして複製します。
- 要素間のスペースにマウスをもっていくと、ピンク色に変わります。このスペースもドラッグで調節でき、1箇所を変更すると全体に適用されます。
- 複製元のオブジェクトを編集すると(動画では水色のブロックを1つ消しています)、その変更が全体に適用されます。
個別に編集したい場合は?
全ての要素が共通化されるわけではなく、一括で変更される要素と、そうでない要素があります。
一括で変更される要素
- コンテンツの位置・追加・削除
- カラー・サイズなどスタイルの変更
個別に変更できる要素
- テキストボックスの内容
- 画像
まとめ
今回紹介できたツールはほんの一部です。ですが、ドラッグで図形を作成・配置したりと、とても直感的に操作できるツールであることが分かっていただけると思います。
一部だけでもかまいません!持ち込みでのご相談をお待ちしています。
「トップページだけ」「作品ギャラリーだけ」など一部分のデザインももちろん大歓迎です。全体イメージを一緒に固めていきましょう!合わせて印刷物デザインやロゴ、キャッチコピーなどの素材制作と一括してのご提案も可能です。ぜひ一度お話しを聞かせてください。

 tweet
tweet share
share