Wordpressの新エディタGutenbergを使ったホームページやブログ記事の変更方法1:概要

弊社でCMSのサービスを提供させていただいてるお客様の多くでWordpressをカスタマイズしたホームページ・Webサイトを作成、運用フォローさせていただいております。2018年12月10日のWordpress5.0リリース以降、順次対応させていただいておりますが、お客様の編集画面が大きく変わったことに質問やお問い合わせをいただくことも多いです。今回は大きく変わった編集方法や考え方などを中心に、解説をさせていただきたいと思います。
旧エディタを見てみましょう
ほとんどのお客様はホームページやブログを頻繁に触ることは少ないため、ブログの編集はなかなか慣れない、難しいと感じておられる方が多いのではないでしょうか。バージョンアップ前のエディタを見てみましょう。

そんな慣れていない方でも作業できることが一目でわかるという特徴があるのが旧エディタです。僕も今までは「ワードと同じような編集画面ですよ」とよく案内していました。ですが、慣れた方や、例えばレイアウト上の工夫をしたい方には作業できる内容が限られる印象がある、というのがブログ記事などを書いたことがある方共通の想いではないでしょうか?例えば、様々なホームページで見かける左右2つのカラムを持ったレイアウトや、表組の挿入など。これらはプラグインなど、特殊な準備が必要でした。
新しいエディタはレイアウト上のニーズに対応した上で、より自由に編集が可能なエディタになっています。(ただし、少し慣れが必要)
新しいエディタ(Gutenberg)はどうか

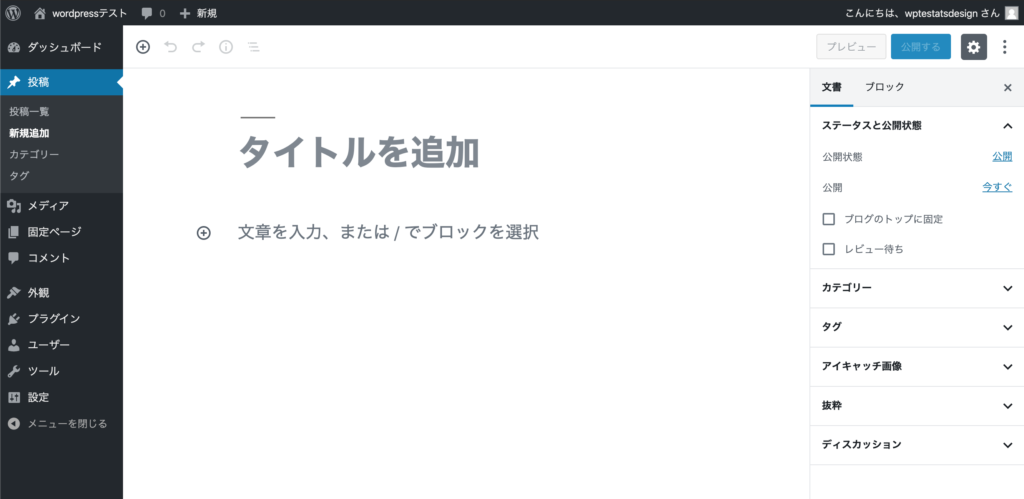
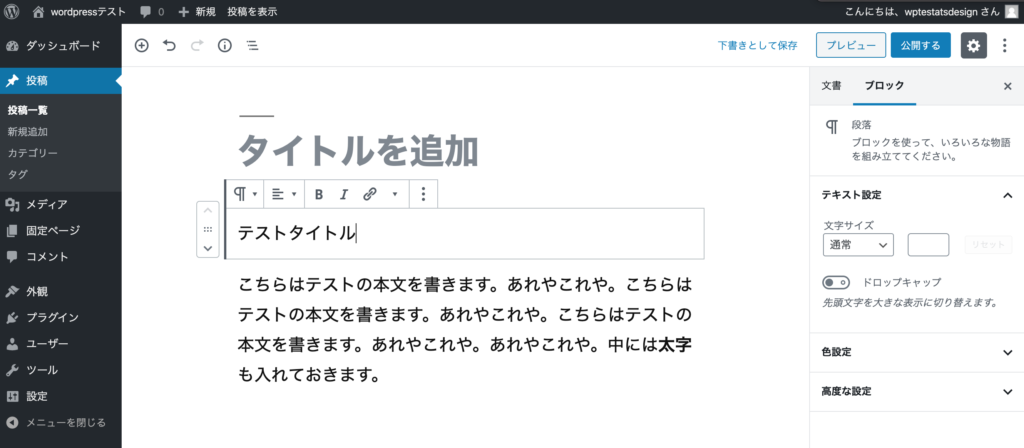
見ていただいてわかる通り、Gutenbergの見た目はかなりシンプルなものになっていて、今までの編集ツールが一箇所にまとまっていたブログ編集画面に慣れた方には戸惑うことも多いかもしれません。
特徴的なのは、上のツールバーと右側のパネルですが、ざっくりいうと構造としては以下のようになっています。
- 上部のツールバーではブロックを追加するなどの作業(一番大きい単位)
- 右のパネルでは選択しているブロック全体のレイアウトを決める作業(中ぐらいの単位の設定:あくまでオプション的に使う)
- ブロックのすぐ近くに出てくるツールバーでブロック内のレイアウトなどを決める作業(一番小さい単位の作業)

個人的にポイントとして考えているのは、あくまで右パネルに出てくるのは装飾的な項目や後から設定可能な項目なので、より細かくレイアウトや装飾を指定したい人は右パネルを注目していただいたらいいですし、とにかく書き進めたい人は1と3だけで進めていただけるというところです。
「見出し」と「段落」で文章を作成してみましょう
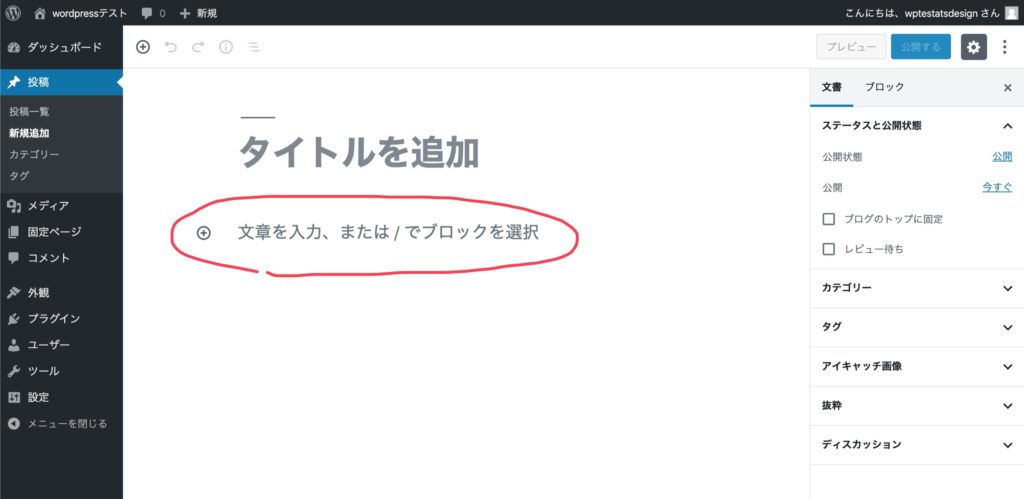
それでは、今回はテスト的に「見出し」と「段落」を作って編集してみましょう。まずはこの部分をクリック

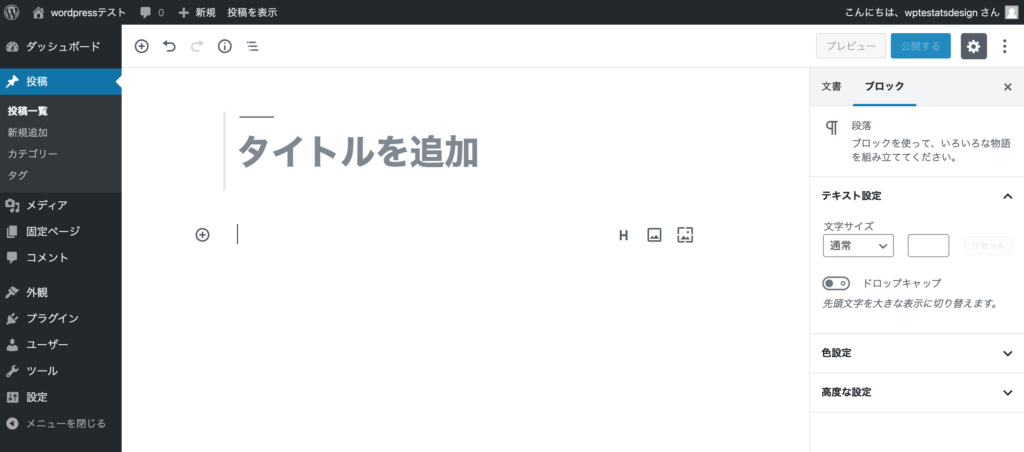
すると、画面の状態が変わりますよね。これで入力可能になりました。

ブロックを先に指定する編集方法
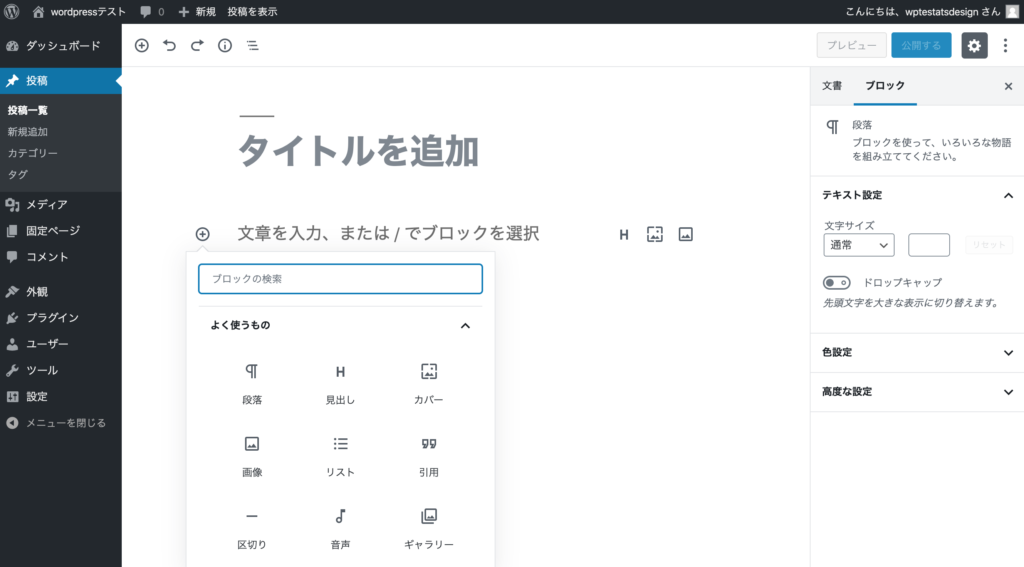
Gutenbergでは何も入力がないこの状態はただの受け皿の役割を果たしますので、この状態でブロックとして置くものを選択することができます。例えば、ここにサブタイトルを入れよう、とか、リストを入れよう、とか決まっている場合には左側の+、または上の+マークをクリックして、ブロックを置きます。


この後、テキストを打ち込み、段落を挿入してテキストを打ち込む方法で「見出し」と「ブロック」を作ることができます。
ブロックを後から指定する編集方法
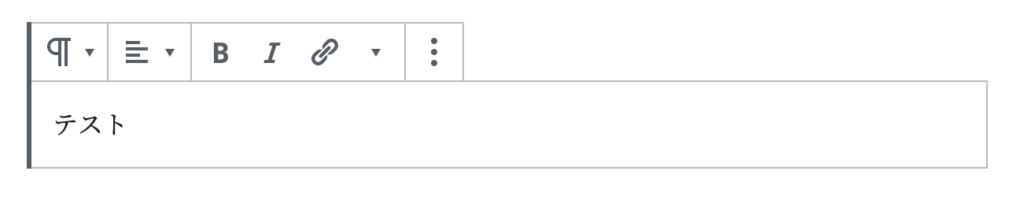
また、元に戻って「受け皿」状態からいきなり入力を進めると、ブロックが「段落」に変わります。
この状態で入力を進めましょう。一旦、タイトル部分を「段落」のままで「エンターキー」を押下してください。そうすると、次の「受け皿(=ブロック)」ができます。ここにも気にせずに文章を打ち進めます。(細かい編集方法は別途ご説明いたします)

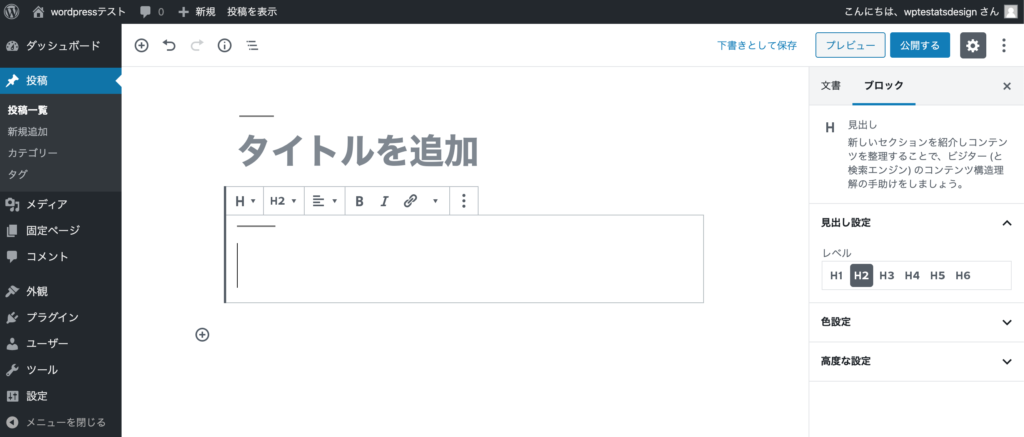
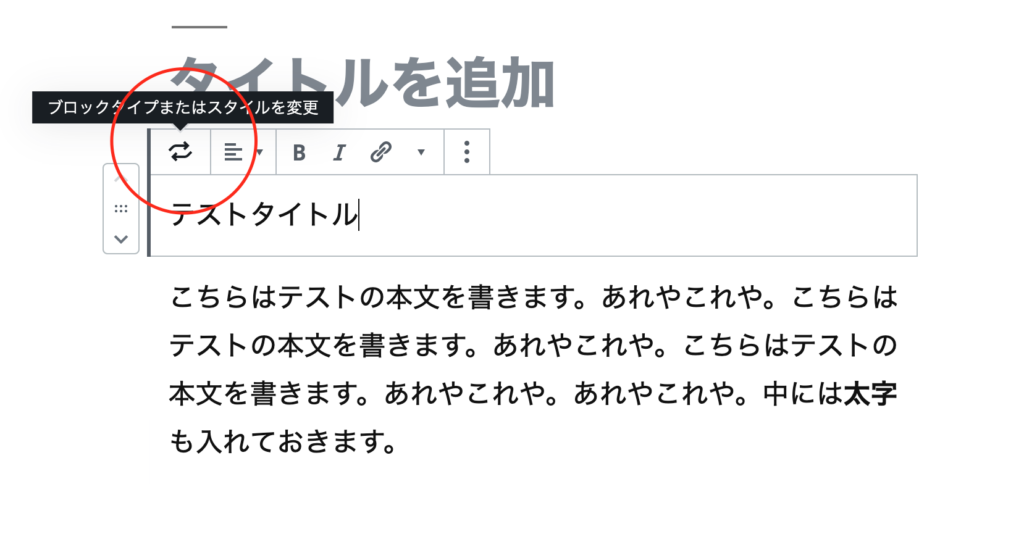
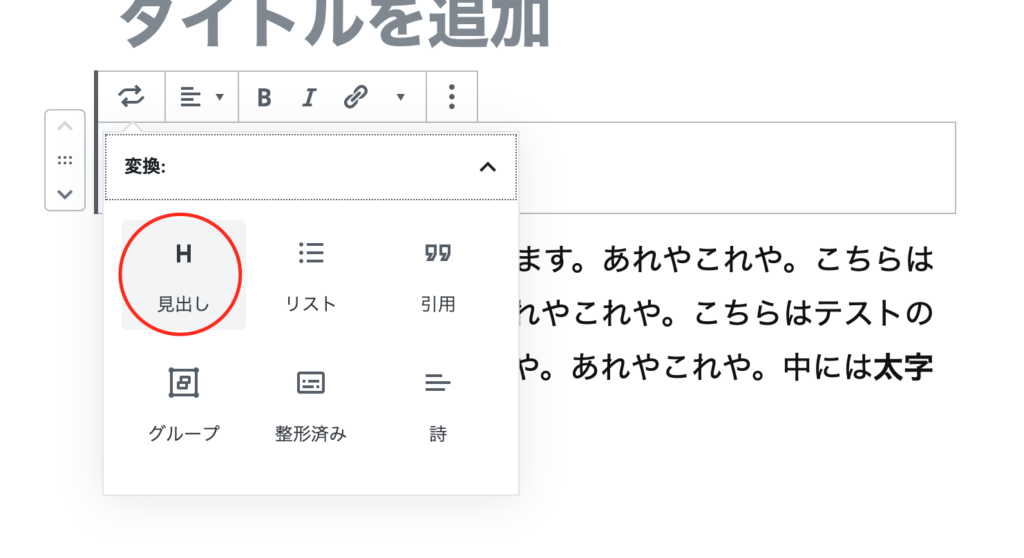
そうすると段落が二つ並ぶことになりますので、上を見出しに変えましょう。


そうすると、「見出し」と「段落」ができました。
ブロックを装飾してみましょう
「受け皿」状態から、標準で「段落」ブロックが選択されるようになっているため、入力を始めると、段落ブロックに入力を行なっていることになります。
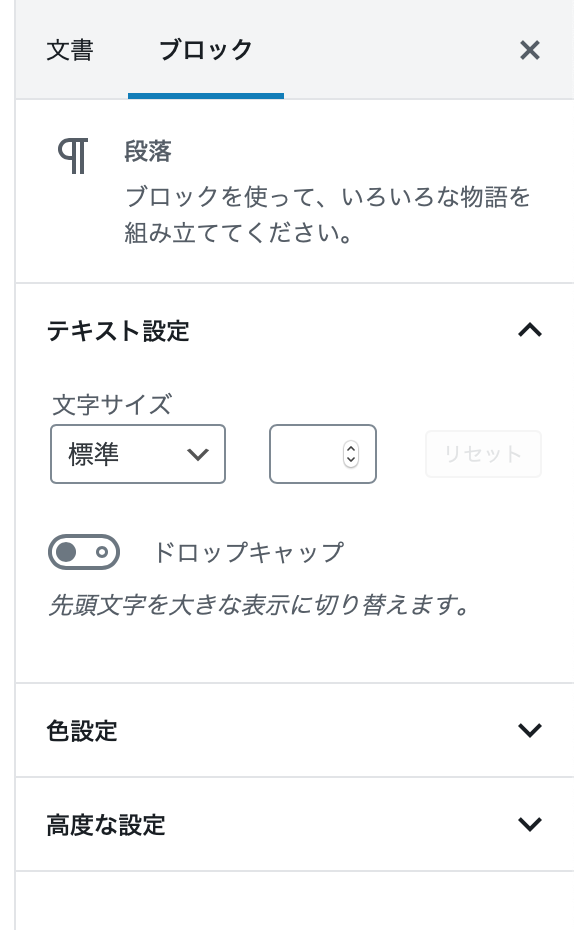
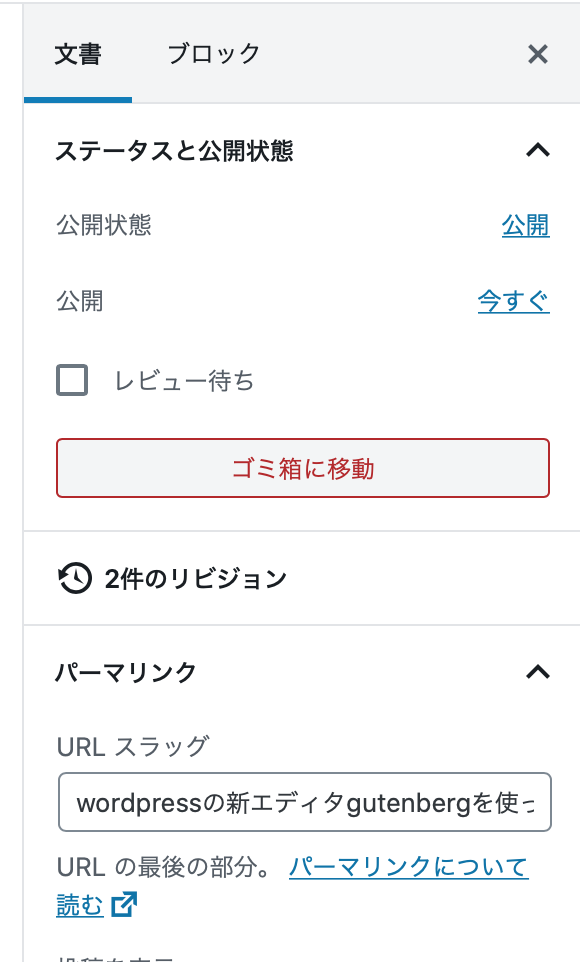
この時、右側のパネルに注目してください。



右パネルには「標準」と「ブロック」のタブがあり、ブロックが選択されていない状態ではその投稿についての詳細を表示する、「標準」が選択されているのがわかると思います。また、何も選択されていない時の「ブロック」には何も表示されていません。
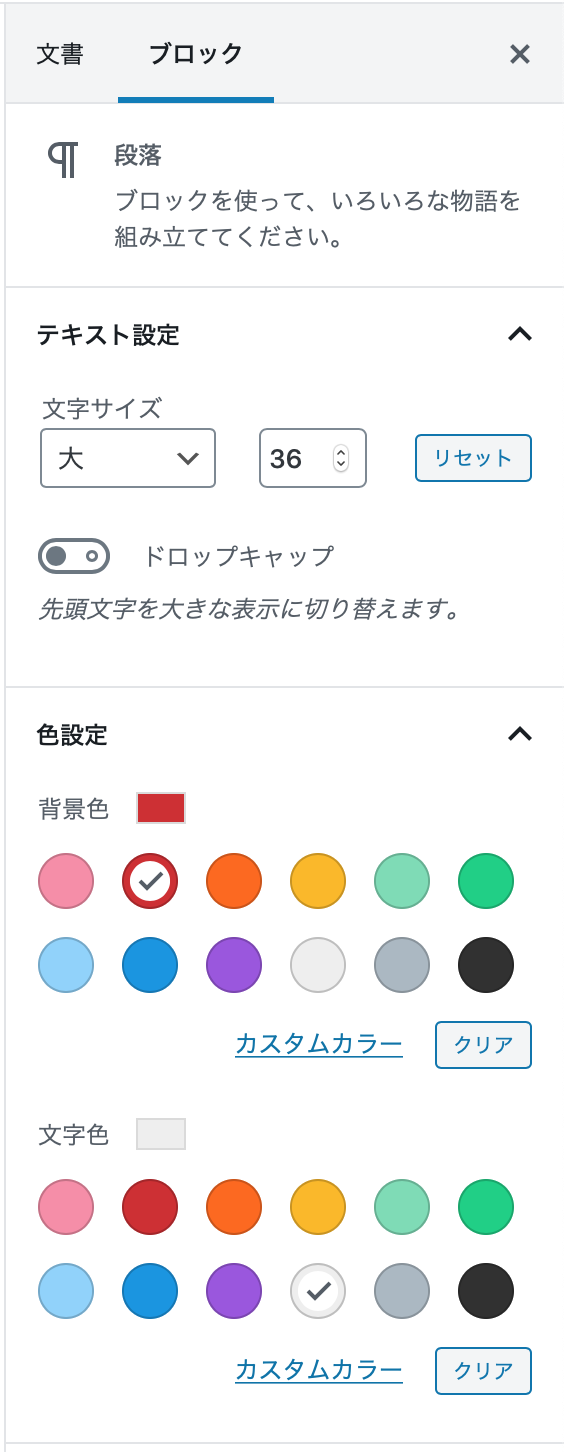
次に、「段落」ブロックが選択されている状態で右パネルを編集していきましょう。

例えばテキストサイズを大に。
↑編集結果がこちら。この時、考え方としてはこの編集は一番最後でも行える編集だということです。文章の内容やレイアウトを決める作業はこういった装飾を決める作業より先に行なっている方が良いでしょう。
オススメの編集方法(概要)
考え方として、先にも述べた通り、装飾は一番最後に行う作業として、以下のような順番で書き進めていくのが良さそうです。
- 文章を書き進める。
(表ぐみ、2カラムレイアウトなど特殊なブロックは先に仮置きしても良い) - 構造を決めながら、ブロックの役割を決めていく。
- 右パネルなどを駆使して細かいレイアウトや装飾を調整する
最初はとにかく書き進めた方がキーボードだけを利用する形になるのでシンプルな操作だけで良いので中断されにくいのです。
Gutenbergは実はできることが膨大にあるエディタです。それだけに、「全てのツールを使いこなすこと」に目がいきがちなのですが、個人的には、そのページで本当に説明したいまたは表現したいことがどういうことなのかの本質を見極めて、使わなくて済むものは使わない。というのが基本だと思っています。
表現したいこと、説明する必要がある事項に、様々な装飾やレイアウトを駆使した方が良い場合には、Gutenbergは本当に懐の深いエディタなので。
今までの編集方法は紙媒体での記事作成方法に近い操作感を手に入れることが主眼に置かれていた気がします。ただ、GutenbergはWebの構造に沿った、Webならではの記事作成に特化しているため、Web媒体での記事作成にはとても適しています。とは言え基本は文章を書くこと、これは変わりませんので、まずは文章を書く、という視点で恐れずGutenbergを活用していただくことをオススメします!

 tweet
tweet share
share