WordPressの新エディタGutenbergを使ったホームページやブログ記事の変更方法4:「引用」「リスト」を使ったテキスト

ホームページ管理ツール、CMSの世界的シェアを誇るwordpressの新しいエディタGutenbergの編集方法について解説させていただく記事です。
前回はテキストの基本的な使い方の解説でした。
しかし、前回の段落と見出しだけ書かれた記事はやはりプレーンな印象を持たれがちです。
そこで今回は、普通の段落よりもちょっと表情が豊かになるブロックの使い方についての解説です。私たちはこれまでの記事にもたくさん使用していますので「これはどう使うんだ?」と思われた方もいらっしゃったかもしれません。
ちなみに前回の記事はこちら。どんなブロックが使われているかまだご覧になっていない方は是非。
目次
テキストに関するブロック
テキストに関するブロックはこの4つです。

上の2段は前回で解説したもの。今回は下の2つです。
まずは引用から。
引用
他の文章の転載や重要な文章には「引用」機能を使おう
文章を書く際に、他の文書の一節を引用するということはよくありますね。
特に、ニュースや本などについてのことを書く場合は、そのまま同じ内容をコピペするということもあるのではないでしょうか。
しかし、他者が書いた文章を一部であっても、web上で引用して自分の公表物として発表するのであれば、ルールに基づいた表記をしなくてはなりません。
もとがニュースであれ、本であれ、個人サイトであれ、誰かの手によって制作された以上、それには著作権が存在します。また、企業のもとで制作されたものについては、通常会社による引用のルールが規定されています。
誰かの知識を借りる以上、必ず引用を示すようにしましょう。
引用の重要性を説いたところで、実際のやりかたから。
例として、こちらの一文を引用してみます。
引用の使い方
ではまず前回記事で解説した段落の設定のみでやってみます。↓

“見ていただいてわかる通り、Gutenbergの見た目はかなりシンプルなものになっていて、今までの編集ツールが一箇所にまとまっていたブログ編集画面に慣れた方には戸惑うことも多いかもしれません。
特徴的なのは、上のツールバーと右側のパネルですが、ざっくりいうと構造としては以下のようになっています。”
出典:WordPressの新エディタGutenbergを使ったホームページやブログ記事の変更方法1:概要
極端な話、これだけでも引用として成り立つわけですがやっぱり見にくいですね。
文字を太くしただけでは変化が小さく文章のどこから引用されているのかわかりにくいです。
また、文章を引用するということはそれだけ重要な情報であるということです。しかし文章というのは読み飛ばされてしまうんですよね。
これでは重要度が伝わらず、目に留まりにくくなってしまいます。
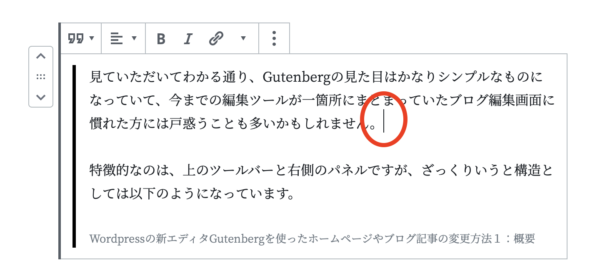
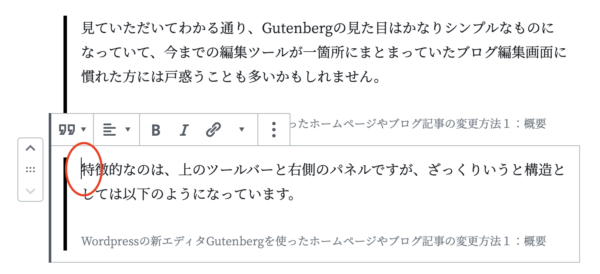
では、機能の「引用」を使ってみましょう。

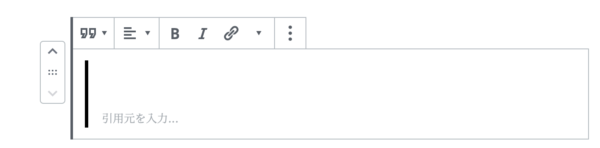
「引用」を選択すると、ブロックの左端に黒い線が現れます。
この線1本につき、1括りの引用となります。詳細は後ほど。
まずは引用したい文章を入力しましょう。ちなみに、引用する場合は引用元を改変することは認められないので、デジタルデバイスからであればコピー&ペーストで入力することをおすすめします。

その下には「引用元を入力」という入力欄があります。「引用」では引用した文と引用元を入力する欄がわかれていて、それぞれをわかりやすく表示してくれるということです。
こちらには引用元の本のタイトルやニュースのタイトル、作者名など必要な情報を入力しましょう。

もちろん段落と同じようにリンクを設定することもできます。引用元がweb上にあるなら、ちゃんとリンク先もつけておきましょう。
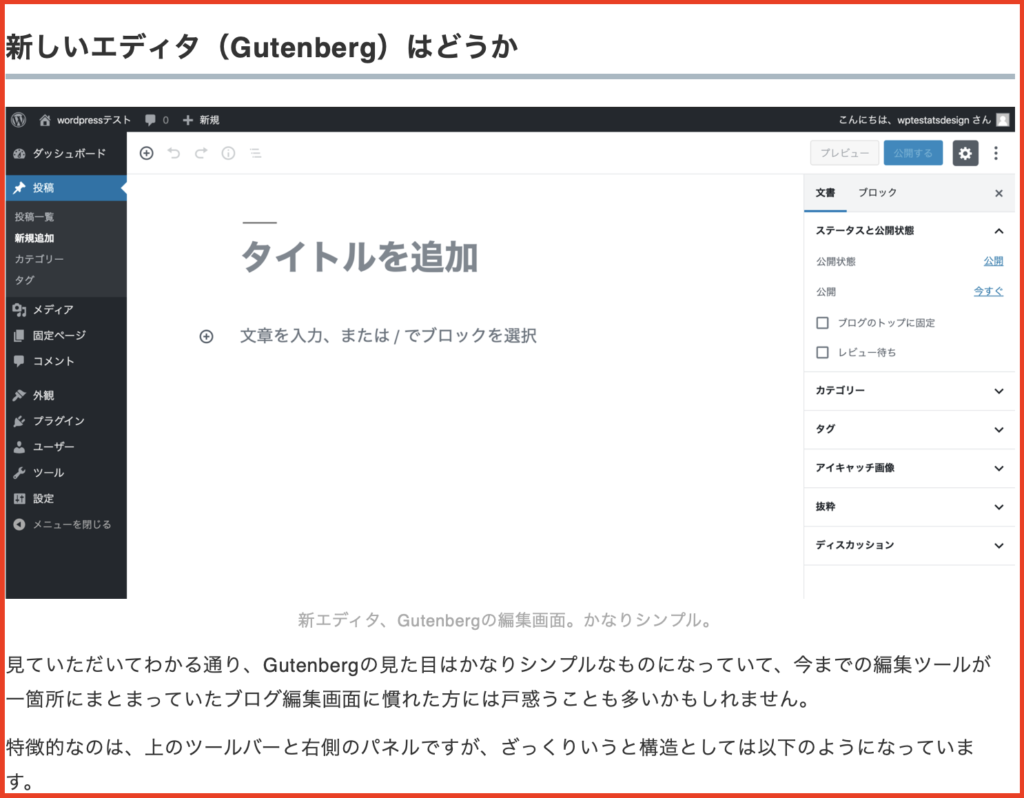
見ていただいてわかる通り、Gutenbergの見た目はかなりシンプルなものになっていて、今までの編集ツールが一箇所にまとまっていたブログ編集画面に慣れた方には戸惑うことも多いかもしれません。
特徴的なのは、上のツールバーと右側のパネルですが、ざっくりいうと構造としては以下のようになっています。
WordPressの新エディタGutenbergを使ったホームページやブログ記事の変更方法1:概要
このように、引用文が囲われました。
先程の段落のみと比べていかがでしょうか?明らかに視認性が違います。
他の文章と明らかに変化をつけることで、この文章が重要であることが一目瞭然で、読み飛ばされることも少なくなるのではないでしょうか。

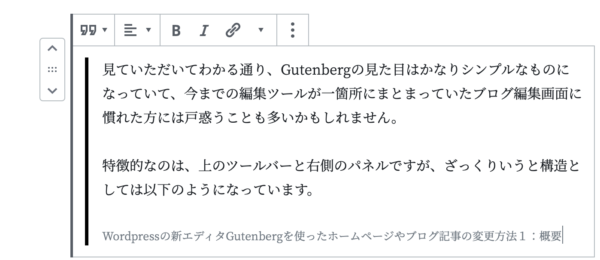
段落を2つ作れば、それが左端の黒い線によって視覚的にわかります。
見ていただいてわかる通り、Gutenbergの見た目はかなりシンプルなものになっていて、今までの編集ツールが一箇所にまとまっていたブログ編集画面に慣れた方には戸惑うことも多いかもしれません。
特徴的なのは、上のツールバーと右側のパネルですが、ざっくりいうと構造としては以下のようになっています。
WordPressの新エディタGutenbergを使ったホームページやブログ記事の変更方法1:概要
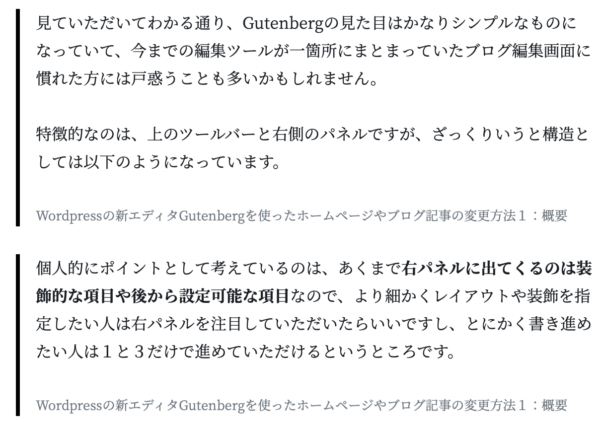
個人的にポイントとして考えているのは、あくまで右パネルに出てくるのは装飾的な項目や後から設定可能な項目なので、より細かくレイアウトや装飾を指定したい人は右パネルを注目していただいたらいいですし、とにかく書き進めたい人は1と3だけで進めていただけるというところです。
WordPressの新エディタGutenbergを使ったホームページやブログ記事の変更方法1:概要
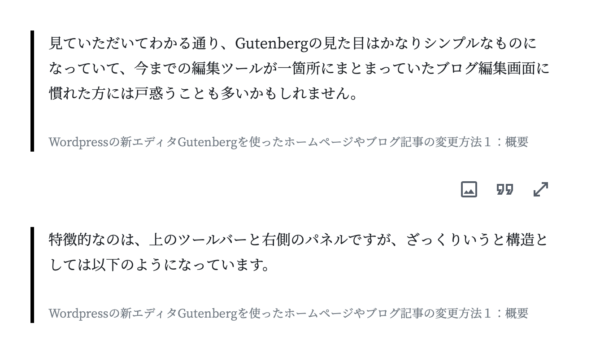
これは複数のブロックをつくっているからであり、複数のブロックに渡って1つの括りでまとめることはできません。
しかし、逆に言えばブロックを分割すれば1括りの「引用」を複数にわけることができるということでもあります。
前回の記事で、ブロックを分ける改行と、分けない改行の使い分けを解説しました。これは「引用」のブロックでも同様です。
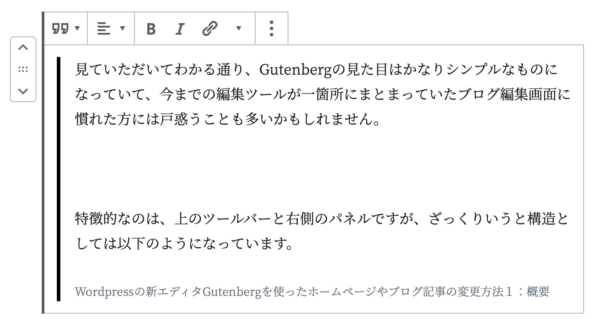
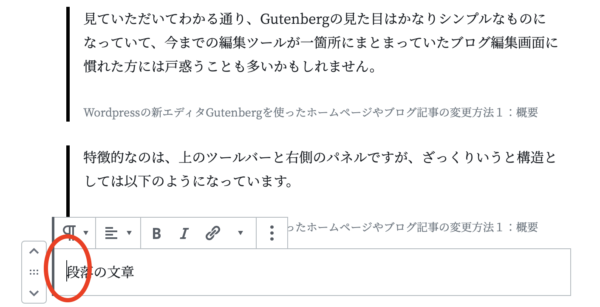
Shiftを含めた改行をすれば、1つの引用内で改行されますが、Enterのみで改行すればブロックが分裂します。

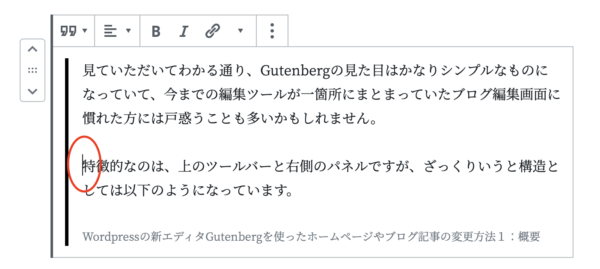
文字カーソルをこの場所にあわせてEnterを2回で

2つにわかれます。引用元の入力がどちらにも引き継がれているのがわかります。

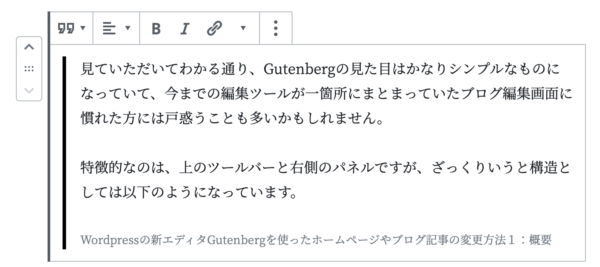
この場所に文字カーソルをあわせてEnterを押すと

Shiftを押していなくても同じブロック内で改行がされます。


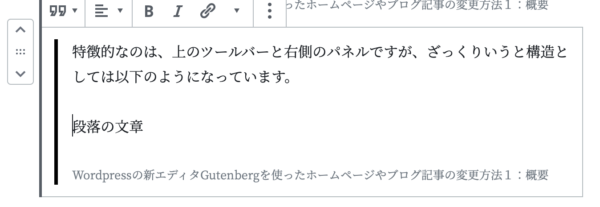
「引用」ブロックの直下のブロックの先頭に文字カーソルをあわせてバックスペース(デリート)を押すと


1つの引用ブロックにまとめられたり、引用の中に入ったりします。
いかがですか、ややこしいでしょう?
この辺は使用していくうちに慣れていく部分だと思います。頑張りましょう。
なおこの「引用」機能ですが、単純に目立たせる場合に使ったりもします。
本来の用途とは異なる使いかたは様々できるので、便利に扱える機能です。
リスト
こちらもテキストを整理し、読みやすくするのに便利です。
まずはこちらをご覧ください。↓
・弊社の業務はデザイン全般に関わるものです。
・印刷物としては名刺、フライヤー、ポスター、封筒、パンフレット、冊子、など、多岐に渡って承ります。
紙の印刷物だけでなく、うちわのようなものであったり、のぼり、Tシャツ、コースター、お酒のラベルなどあらゆる分野についてご相談ください。
・webデザインについては、ホームページの作成はもちろん、既にお持ちのホームページのリニューアルやモバイル対応、小中規模のweb関連の開発を承ります。
システム保守やSEO対策などのwebサイトの運用のご提案、SNSご利用のご提案など幅広く承ります。
・グラフィックデザインに関してはコーポレート・ブランドアイデンティティの確立に効果的なロゴマークの作成やパッケージデザイン、イラスト作成、写真撮影を承ります。
・他にもアルバムの作成、PVの作成、動画のネット配信の代行、レーザーカット加工など、「何かをつくりたい」とお考えの方は、是非F&Iクリエイトにご相談ください。
これは、弊社の業務内容の一部(重要)を書き出したものです。
ごちゃごちゃしていて読めたものではないですね。
これをリスト機能を使って読みやすく改変していきましょう。
リストの作り方
「リスト」のブロックを作成し、内容を入力します。


自動で「・」がついていることがわかります。
改行と近い操作感で、Enterのみを押すと次のリスト項目を作り(次の「・」が作られる)Enter + Shiftを押すと同じ項目内で改行されます。
- 弊社の業務はデザイン全般に関わるものです。
- 印刷物としては名刺、フライヤー、ポスター、封筒、パンフレット、冊子、など、多岐に渡って承ります。
- 紙の印刷物だけでなく、うちわのようなものであったり、のぼり、Tシャツ、コースター、お酒のラベルなどあらゆる分野についてご相談ください。
- webデザインについては、ホームページの作成はもちろん、既にお持ちのホームページのリニューアルやモバイル対応、小中規模のweb関連の開発を承ります。
- システム保守やSEO対策などのwebサイトの運用のご提案、SNSご利用のご提案など幅広く承ります。
- グラフィックデザインに関してはコーポレート・ブランドアイデンティティの確立に効果的なロゴマークの作成やパッケージデザイン、イラスト作成、写真撮影を承ります。
- 他にもアルバムの作成、PVの作成、動画のネット配信の代行、レーザーカット加工など、「何かをつくりたい」とお考えの方は、是非F&Iクリエイトにご相談ください。
これだけでも多少マシになりました。やはり他と異なる形をとるだけで目立ちます。
とはいえ、このままではまだ全然ごちゃごちゃしています。
リストのさらなる機能を使い、テキストの内容にも手を加えます。
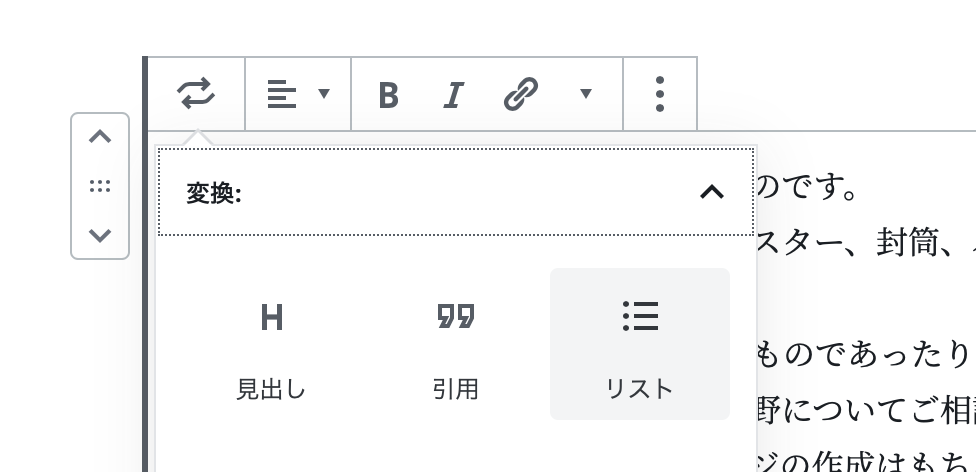
リストに親子関係を作ってよりわかりやすく

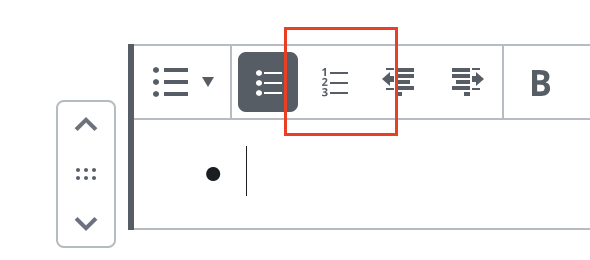
リストのメニューのうち、右側の2つを使えば、リストの項目のさらに下にリストを作ることができます。
- 新型コロナウイルスは世界中で大きな影響を与えています。
- 京都府内での影響例は以下の通り
- 2020年4月1日現在で39名の感染を確認
- 府内の商業施設の一部が時短営業などを実施
- 京都の三大祭りの1つである葵祭の行列を中止
- 府内の大学の一部が新学期からの授業に対応策
- オンライン授業など
- 同志社大学
- 立命館大学
- 4月20日ごろに始業を延期
- 京都府立大学
- 京都造形大学
- 5月11日ごろに開始を延期
- 京都産業大学
- オンライン授業など
- 府内の大学の卒業生と食事をした他県民から陽性反応
- 新型コロナウイルスに感染された方々の一刻も早い回復をお祈りします。また、症状が出ていない方もくれぐれもご用心ください。
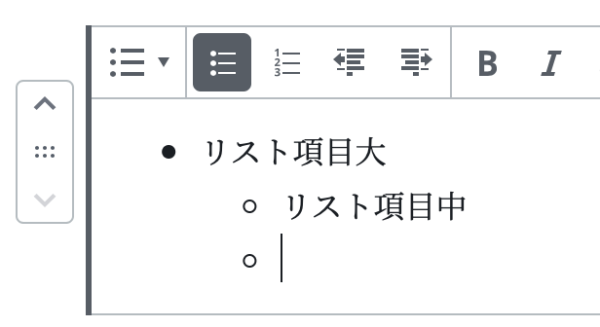
リストの項目の下層にさらに下層をつくりました。
例えば、「京都での影響」という項目の下にリストをつくり、その中にある「大学の対応策」の下にもリストを作る事で、文章内容の親子関係を明確にすることができます。

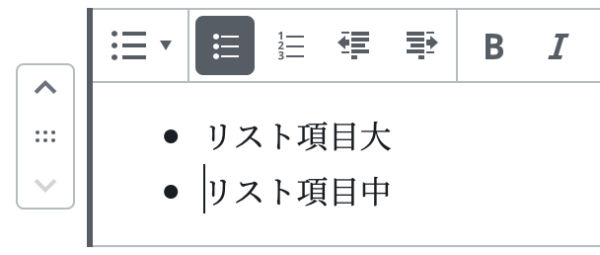
変更したい項目の先頭に入力カーソルをあわせて

メニューの一番右を選びます。アイコンが小さくて少しわかりにくいですが、右向きに矢印が向いています。

このように下げることができました。ちなみに、改行して次に作成されるリストは上のものに追随します。
逆向きの矢印を選ぶか、バックスペース(デリート)を使えば親側に上げることができます。
というわけで、リスト機能と親子関係を使って弊社業務をまとめてみます。
- 弊社の業務はデザイン全般に関わるものです。
- 印刷物
- 名刺
- フライヤー、ポスター
- 封筒
- パンフレット、
- 冊子 など
- 紙媒体以外の印刷物
- うちわ等小物
- のぼり
- Tシャツ
- コースター、お酒のラベル など
- webデザイン
- ホームページ
- 新規webサイト立ち上げ
- 既存のwebサイトのリニューアル・モバイル対応
- 小中規模開発
- システム保守
- SEO対策などの運用のご提案
- SNS利用のご提案
- ホームページ
- グラフィックデザイン
- コーポレート・ブランドアイデンティティ(ロゴマーク等)
- パッケージデザイン
- イラスト作成
- 写真撮影
- その他業務
- アルバムの作成
- PV(動画)の作成
- 動画のネット配信代行
- レーザーカット加工
- 印刷物
- 何かを「つくりたい」とお考えの方は、どのような内容でも是非F&Iクリエイトにご相談ください。
こんな感じでまとめ直しました。
縦に長くなると何でもできるように見えますね。もちろん何でもやりますよ。

- メニューこのアイコンで
- リストは
- 数字に
- 変更することもできます。
内容によって使い分けましょう。
テキスト入力の機能である
- 段落
- 見出し
- 引用
- リスト
の解説をしてきました。文字入力に関しては、これらを適宜使い分けることで様々な表情が生まれます。
文字から得られる情報というのは、どうしてもプレーンになりがちです。そして、飽きられやすく、読み飛ばされやすいものです。
このシリーズ記事を書きながら、私たちも試行錯誤をしています。
伝達をしたい内容を少しでも読みやすく、そして注目させるために、これらの機能を上手く使いこなせるように様々な方法を試してみましょう。
次回は、画像のアップに関する解説です。
この画像機能、誰もが使える簡単機能なんですが、実は質問が多い機能でもあります。
深く機能を使おうとすると意外と面倒なんですね。アップの仕方や可能な編集の範囲など、こちらも丁寧に解説したいと思います。

 tweet
tweet share
share