WordPressの新エディタGutenbergを使ったホームページやブログ記事の変更方法2:基礎の基礎

ホームページ管理ツール、CMSの世界的シェアを誇るwordpressの新しいエディタGutenbergの編集方法について解説させていただく記事です。今回はブロックの追加・削除など基本的な動作について。実は一つの記事でまとめ切れるかと思っておりましたが、内容的に膨大すぎて、いくつかの記事に分けることにしました。記事間の移動も後日わかりやすいようにつけていきますので、ご了承ください。
目次
- 出来るだけキーボードを使う
- キーボードだけで行う、基本的な編集1、ブロックを追加する。
- キーボードだけで行う、基本的な編集2、ブロック間の移動
- キーボードだけで行う、基本的な編集3、ブロックの削除
- キーボードだけでは行えない、ブロックの移動
- 記事リンク
出来るだけキーボードを使う
さて、前回はこちらの記事でGutenbergでの記事編集の基本的な考え方を解説させていただきました。
今回は、ホームページに記事を書くときに実際の編集を想定した解説をしていきたいと思います。皆さんが文章を打つことに集中するために必要なのは何かと考えたときに、手が止まる操作は実は、
マウスを使う、ということ
だと思います。キーボードで操作を続けて入れば、文字を打つという動作の一環ですので、これを続けることができれば作業性は向上します。Gutenbergはこれが可能なエディターです。
ですので、出来るだけキーボードで行う編集を目指してみます
キーボードだけで行う、基本的な編集1、ブロックを追加する。
Gutenbergの見た目の印象と違う点の一つに、意外とキーボード操作が楽という点があります。実は全体としてバージョンアップ前のエディタと同じ操作感を保っているため、ブロックの追加や削除、ブロックの分割などはエンターキー、デリートキーという文章操作の基本操作でできてしまうのです。この感覚を掴むまでがGutenbergの操作を厄介なものに感じてしまうかもしれません。
ではまず、文章の後ろにブロックを追加してみましょう。
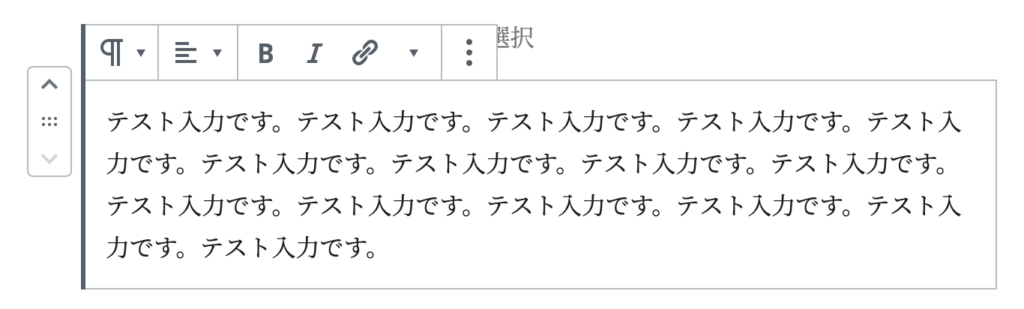
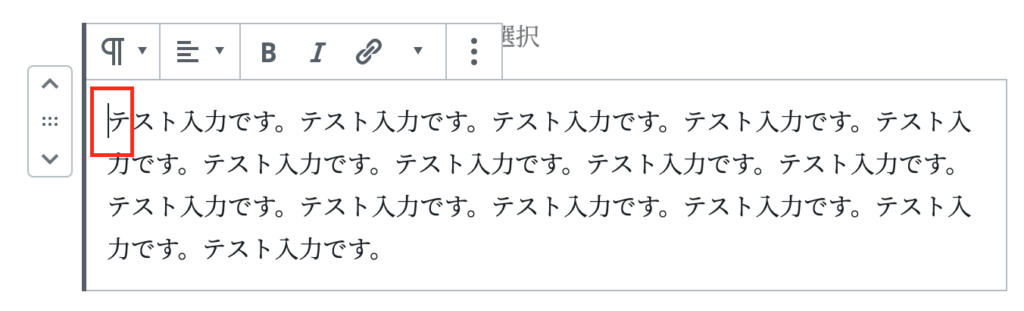
「文章を入力、または/でブロックを選択」の状態から文章を入力します。(前回解説しましたが、このときブロックは受け皿の状態から、段落に役割を変えます。)

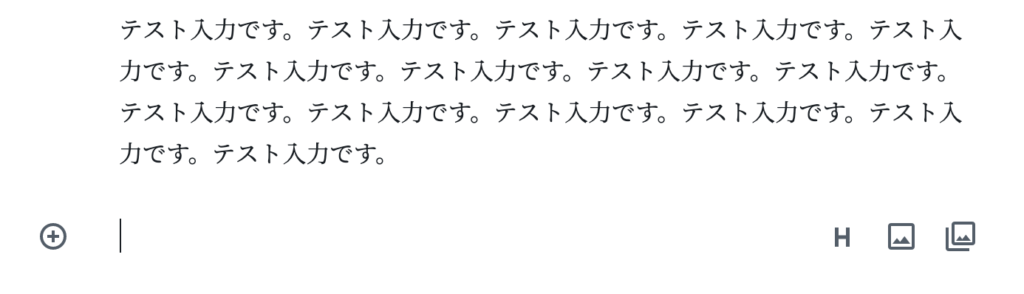
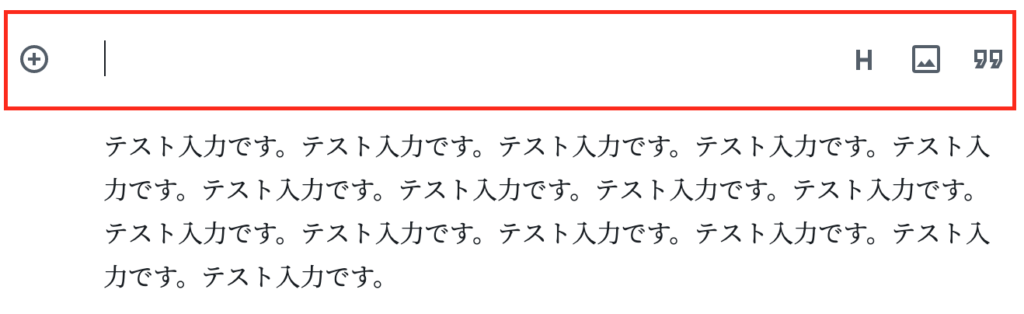
続いて、そのままエンターキーを押下してください。

これで、新しいブロックが追加されました。(このときは受け皿の状態です)この操作は、実は以前のエディタのエンターキーと操作感も意味合いも全く同じです。

実は、ブロックの追加はショートカットキーが用意されていますので、覚えることができる方は覚えてみてください。カーソルが文章の途中にある場合でもブロックを追加することができるので便利です。覚えられなくても、上記のようなエンターキーの操作だけで簡単に追加できますので、問題ないです。
Windows:Ctrl + Alt + Y、Mac:Command + Alt + Y
次に、ブロックの前にブロックを追加してみましょう。
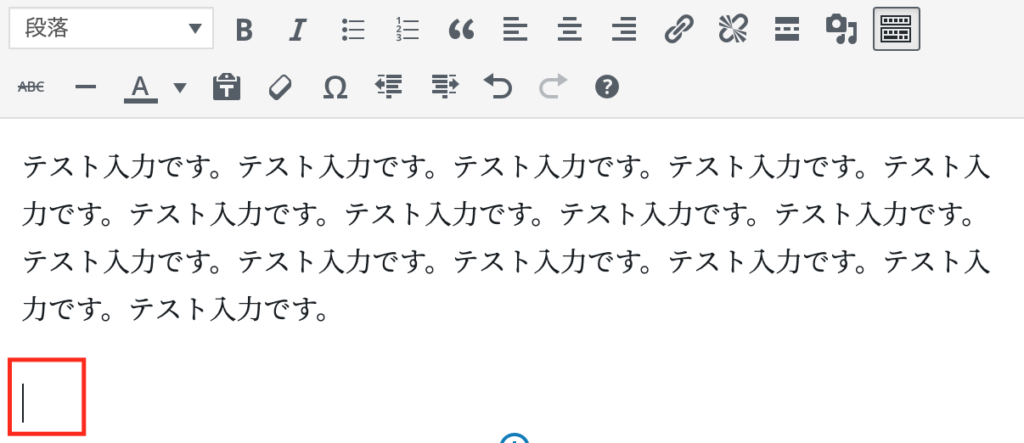
まず、カーソルをその前にブロックを挿入したいブロックの一番前に持ってきます。(キーボードで操作する場合は矢印キーを使うか、windowsだとHomeボタン、macだとcommand+↑キー(またはcommand+←キー)などのカーソルを先頭に持ってくるショートカットキーが便利です。)

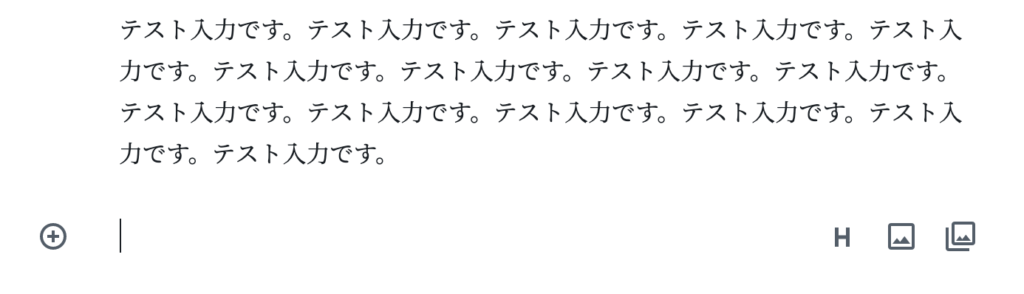
次にその状態でエンターを押下します。そうすると、ブロックが作成されました。

こちらもショートカットキーが用意されています。こちらもカーソルが文章の途中にある場合でもブロックを上に追加することができるので便利です。
Windows:Ctrl + Alt + T、Mac:Command + Alt + T
次に、段落ブロックを分割してみましょう。
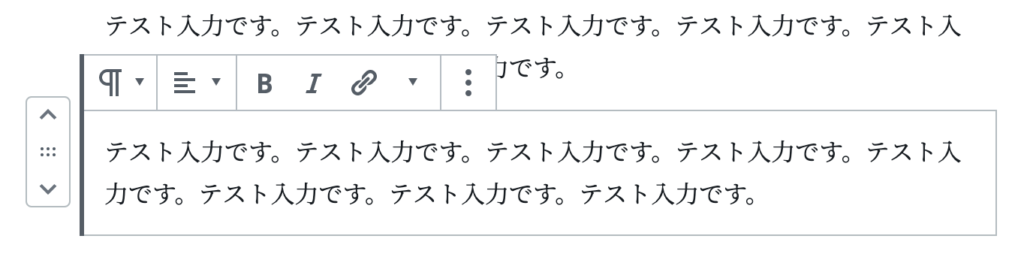
まず、段落の文章の途中にカーソルを持ってきます。その状態でエンターキーを押下してください。そうすると、段落ブロックが二つに別れることがわかると思います。

例えば、文章の最初の部分をタイトルとして抽出する、などの作業や段落として後で二分割する場合にはいちいち段落を作って対象部分をコピー&ペーストするよりは上記作業の方が早いのがわかっていただけると思います。
キーボードだけで行う、基本的な編集2、ブロック間の移動
ブロック間の移動は簡単ですね。上下の矢印を使うのが一番早いです。まぁ、テキストエディタやワードなどと同じような操作ですね。
キーボードだけで行う、基本的な編集3、ブロックの削除
ブロックの削除も簡単な作業で行うことができます。まず、何も入力されていないブロック(受け皿状態のブロック)にカーソルを合わせてみてください。その状態でデリートキーを押すと、ブロックが削除されることがわかると思います。


次に、文章が入っている場合はどうでしょうか
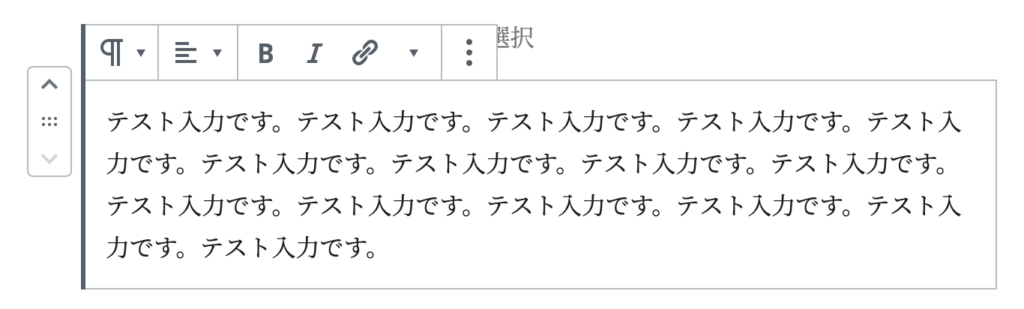
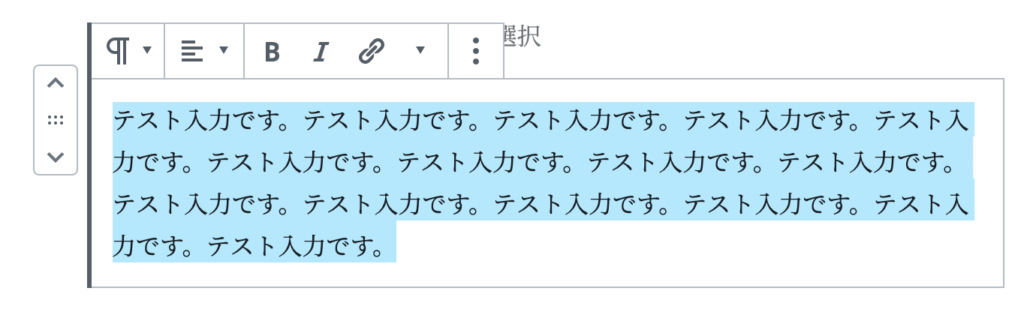
この場合は全ての文章を削除してからブロックの削除を行うことが必要ですが、削除するのにデリートキーを押し続ける必要があるので、長い文章の場合はCtrl(mac:command)+Aで全ての文章を選択した後にDeleteで削除し、もう一度Deleteでブロックを削除するのが良いでしょう。

実はこのブロック削除にはショートカットが用意されていまして、Windows「 Shift+Alt+Z 」Mac「 Ctrl+Option+Z 」です。マウス操作だと2回クリックしないといけませんので、このショートカットを使うといきなりブロックが消せるので便利です。ショートカットを覚えるのが得意な方はオススメ。
それではブロックがテーブルや画像の場合はどうでしょうか。この場合はより簡単で、そのブロックが選択された状態でDeleteを押下すれば、ブロックが削除されます。
キーボードだけでは行えない、ブロックの移動
ブロックの移動は今のところキーボードだけでは実現できません。あしからず。笑
最後に。
さて、書いてきたような編集方法について、まだまだ全ブラウザでは実現できていないようですので、サクサク動かすとすればブラウザが限られるような印象です。ちなみに、私はChromeで確認しました。

 tweet
tweet share
share